Overview
For the 2020 election hub page, we collaborated with the Huffpost team to build data utility modules. I worked closely with Huffpost designers to align utility design components in order to reduce engineering efforts without sacrificing quality. I was a lead designer responsible for creating key election components and the Yahoo News’ hub page desktop design.
Goal
Build a 2020 Election hub page where users could easily understand informative elements and receive latest election news and results all throughout pre-election, election night and post election.
For a brief summary of this project, please check out my Medium post 👏
Category: UX/UI design
Role: Lead product designer
Year: 2020
Pre-election experience
During the pre-election stage, we changed the hub page layout based on user needs. The focus of the pre-election page was on providing polling results to users, so they could get a better understanding of how the upcoming election could turn out. Using the auto location-section functionality, we gave users detailed instructions on how to vote in their states. On debate day, we provided a live streaming feature.
Polling results
We provided 4 main polling results: Presidential polling, Trump’s approval rating, Senate and House polls. We aimed to provide visual infographic modules that allowed users to understand trends.
1. Presidential polling
Presidential polling provided users with an idea of which state the president Trump and vice president Biden were leading. The average percentage of people’s preference across all states was set by default. Users could drag a dotted bar to interact with the graph to see the percent on a specific date.
2. Trump’s approval rating
Users were available to filter to a specific issue and see how people approved or disapproved of President Trump’s response. The average approve and disapprove percentage rate was set by default.
3. Senate polling
4. House polling
How to vote
We provided a “how to vote module” for users to easily access their local election website or apply for mail-in ballots. Desktop and Mweb shared the same paddings, font size and font styles. Only the width of the description text would be different due to a different grid settings
Debate day
We moved up our video module above the top stories on debate day for users to see the live streaming video first.
Pre-election launch results
Executive Summary (Data Reflects 8/1 - 9/29)
72M unique users globally accessed 2020 elections & politics-related content, generating 570M page views (PVs).
The 7-day PV average was 8.5M PVs, -15% W/W.
1.1M users visited Yahoo’s 2020 Election Hub and consumed 2.5M PVs.
The 2020 Election Hub’s 7-day DAU average is 43K, +27% W/W.
Yahoo Homepage drove 969K clicks (62% of total clicks) to the Yahoo Election 2020 Hub.
Users watched 103M video streams related to the election.
284 unique pieces of the content received 500K PVs or more.
696K searches in the U.S. were related to the 2020 elections.
Yahoo’s Election Newsletter is currently being sent to 1.2M users twice a week and averages 261K opens daily (a 22% lifetime open rate). Our unique newsletter open rate is 16%
Election nights experience
Built the 2020 Election hub page where users could easily understand informative elements and receive latest election news and results throughout pre-election, election night and post election.
Link to prototype (early stage exploration)
Horizontal bar + National map
Initial design UXR feedback
One leading state
Participants expressed clear understanding of the map.
The progress bar is slightly confusing - Although participants appreciate seeing the voting states via color variations, most feel they need more content around their meaning.
“The only thing that is confusing to me right now is whether the 54% includes the ones in the lead, or just the ones that they have won.“
Three leading states
Voter margin is confusing - Needs explanation; percentages aren’t clear.
“Does the percent mean that Biden or Trump has 75% or is leading? It could be misleading if the number of votes counted is very small. I think it should specify the percent of votes counted or something like that. It’s a little vague“
The progress bar color shading is confusing and hard to explain - the shading is too similar and there isn’t clear definition as to the % for the color.
Final results with disputed
All found the information clear and easy to understand. No one expressed any issues understanding or the placement of “disputed“
Internal design feedback from our editorial team
In order to increase the color contrast between the leading state and the winning state, we needed to give up on the contrast between the state name text and the background color. It was impossible to maintain the high contrast between the leading and winning colors and present all text in a clearly visible way. But we provided a hover over card that displayed the state name, so we thought users would still understand which states they were looking into.
We needed to make the color contrast between the leading state and the winning stage clear. When there is less contrast in colors, it’s possible for a candidate’s supporters to grab a screenshot of our map and share it on social media, mis-announcing one particular candidate's winning on purpose. In that case, Yahoo News could be the source of fake news.
Idea 1. On and off leading states
Idea 2. Two leading states
Idea 3. One leading state - Final design
Senate: State level view
The Senate map will displayed pre-occupied seats, which were not up in the 2020 election. After counting, it’s possible to have a runoff election, which means a state needs to run a second race to decide a winner.
House: District level view
When a winning candidate was from neither the Democratic or Republican Parties, purple was displayed in between the red and blue colors. During the UXR study, when we showed the purple on the right edge of the Democratic side, even though we adjusted the center-alignment, users didn’t notice and they thought this independent party favored the Democratic Party over the Republican Party. When a Democrat or a Republican won, we showed a checkmark in their specific color, next to the party name.
Live blog module
A live blog module was curated by our editorial team to give users the latest updates on the Presidential/Senate/House elections. Ideally, when users clicked on a specific headline, it was supposed to bring users to a selected post. However, our live blog page was originally built out using a 3rd party platform and there were a lot of limitations including the deep-linking experience. Since we weren’t able to bring users to a selected post, I needed to come up with a quick solution to keep the existing live blog layout as it is, but show the selected post to users without infinite scrolling.
Yahoo Live Blog had 20M PVs. The live blog was the 5th most-read article/page across Verizon Media in 2020.
Key race cards
Swing states, which are also known as battleground states, help to determine a winner as they bring more electoral votes to a particular party. The goal was to highlight swing states in a key race card format, to allow users to quickly predict a winner in the presidency. There were some important elements inside of the key race cards.
01. Ballot result progress
Due to COVID-19, we expected to receive a lot of mail-in ballots and many states to not have complete results on election night. This meant that we would expect a lot of delay in showing completed results on election night.
How do we show that our voting results are not broken, but indicate that they are still in process?
We could specify the number of in-person voting and mail-in ballots and show % to deliver informative data to users in the most efficient way
We wanted to present ballot result data in % along with the actual number of collected votes since the percentage info would allow users to easily understand how far counting had progressed.
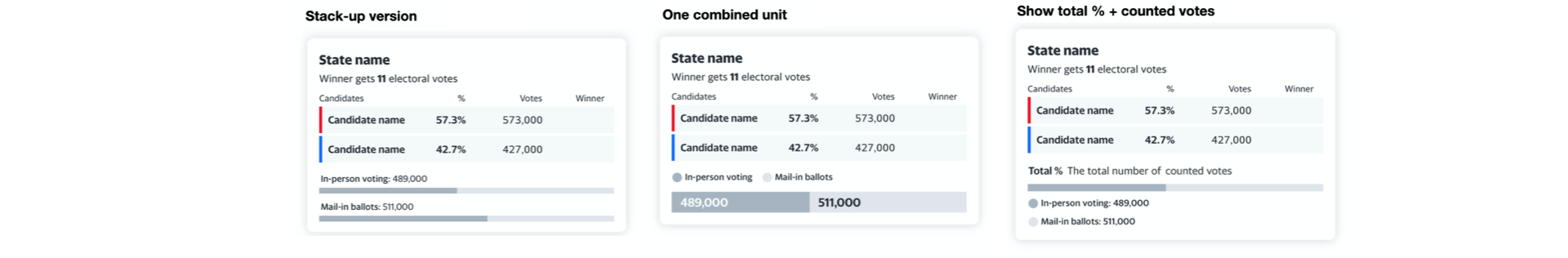
Bar graph explorations
We used yellow to indicate a disputed election stage on a map. So, I decided to reserve the yellow color for the disputed stage to avoid causing any confusion to users. I replaced the yellow with a dark green to keep the color contrast high to distinguish the in-person voting and mail-in ballots easily.
Our engineering teams had technical difficulties to filter out two different types of votes, we decided to a simplify it as one line graph, which was still straightforward.
Key race card layout explorations
02. Split Electoral Votes
UXR feedback
Participants had a clear understanding of the Key States election tables throughout all stages. They felt it is comprehensive.
A few weren’t clear on what “Key States“ means. > Change the copy to “Key Races”
Most participants didn’t understand state splits and would want more information on this > Added a “Read more“ link.
It wasn’t obvious they could click on the state to get more information.
Most participants had no issues with the word, “estimated” being used.
A couple suggested listing these in alphabetical order.
Updated design
Action items based on the findings
On desktop, introduce a hover over state color (purple for Ynews) when users hover over underlined state names.
Change the “Results disputed” red color to something else, it’s too close to the Republican’s red color. Our editorial team felt uncomfortable of defining the results disputed, so we will remove the status.
Change the counting color (currently yellow on Ynews), so it won’t be as same as the “results deputed” legend color
Make the information icon, “i” bigger. It’s too small to noticeable.
On the House map, change the copy, “Select a state to see details” to “Select a congressional district to see details”
On the State view, we can only support a progress bar at a state level for individual races. We can’t provide a progress bar for all races. So, by removing the progress. bar, it would be clear for users that the state dropdown is more tappable.
03. Copy change: “Counting completed” > “Race called”
We initially decided to use the copy, “Counting completed” when a race was called. However, it’s possible for AP to call out a winner even when the counting has not been completed. For that reason, we changed our copy to “Counting closed.” Then, we landed on the final copy, “Race called“ to make it more obvious.
3 use cases to show final results
All states table
Below the key race card section where we featured battleground states, we wanted to provide a page where our users could easily see the latest results across all states.
We initially didn’t carry the counting status icon on the all states table view. We highlighted the completed results using the 100% opacity colors of the specific party.
We used the 40% opacity to show a leading stage. But since there was a lot of data to consume, it was not easy to follow which state completed the results or still was in the process of receiving the results. We carried over the ballot counting status icon for users to see the updates at a glance. On mobile web, we displayed a “toss-up“ section first since we featured them one by one due to a limited space, unlike on desktop, which located the “toss-up“ section in the middle.
Presidential view
Senate view
For senate races, it was possible to have a runoff case, so we decided to add with an information icon, “i“ to give more context to users.
House view
For house races, there were lots of districts to display all in one page. California itself has 55 districts. We added a tappable state name to bring users to a dedicated state page.
UXR feedback
Participants had a clear understanding of the All States election table. They felt it was comprehensive.
Participants had clear understanding of “Safely Democratic,” “Toss-up” and “Safely Republican” meanings. However, a few felt “Safely” is a strange word to use.
It wasn’t obvious they could click on the state abbreviation to get more information.
Nearly all understood when a state isn’t re-categorize a state even though the state end up choosing a different party or a candidate.
“It’s not confusing (not re-categorizing), and I think it is a good idea to keep that historical context.”
Additional copy testing
We ran a quick survey testing on different copy options to find the most comprehensive wording for users.
Testing results
#1 “Leans Democratic” and “Leans Republican”: 42 total; (Gen Pop 16; Yahoo 26)
#2 “Likely Democratic” and “Likely Republican”: 32 total; (Gen Pop 8; Yahoo 24)
#3 “Safely Democratic” and “Safely Republican”: 12 total
#4 “Solid Democratic” and “Solid Republican”" 6 total
Sample size: 96 total
Gen Pop 30 total; split gender
Yahoo 66 total; male = 32; female = 34 For the middle column:
“Competitive” 33 total; (Gen Pop 12; Yahoo 21)
“Up for grabs” 32 total; (Gen Pop 9; Yahoo 23)
“Toss-up” 0 total
Other 5 total
Sample size: 70 total
Gen Pop 22 total; split gender
Yahoo 48 total; male = 22; female = 26 (edited)
Copy decisions with Yahoo News and Huffpost editorial teams
“Leans Democratic,” “Leans Republican” and “Up for grabs”
We decided to go with “Up for grabs“ as the final copy since the wording “Competitive” has too much of an overlap with “Leans” in terms of its meaning, whereas “up for grabs” has a much sharper editorial contrast.
State view
We wanted to provide a state page where users could see all results across presidential, senate and house elections. Also, since we weren’t able to dock a navigation bar (Presidential/Senate/House/State), I added a link under the candidate section to provide a quick access point for users to go back to any election race tab to see the overall results across all states.
State view component explorations
Senate / Governor use cases
For the senate view, it was possible to have no seat available for this year's election. In this case, we decided to only show the term end year. And we showed the term end year of the current governor.
UXR Feedback
On the State view, we could only support a progress bar at a state level for individual races. We couldn't provide a progress bar for all races. So, by removing the progress bar, it made it clear to users that the state dropdown was more tappable.
[Left: Revised design / Initial design]
Final design and key takeaways
Our cross-brand, cross-functional teams collaborated and worked tirelessly to minimize efforts without sacrificing the quality of our final election experience. Our teams had to learn and adapt in real time in order to work efficiently and effectively together. A key part of our partnership was consistent and frequent communication between designers, product managers, engineers, researchers, and stakeholders across multiple teams. In the end, our efforts allowed us to launch a successful, consistent, and informative election experience across the Verizon Media ecosystem. On Yahoo News, the election hub saw a 71% increase in day-to-day reader traffic compared to the average, and users spent 32 minutes on average (a 14x increase). HuffPost saw a 53% increase in direct reader traffic versus the previous 6-week average and users spent 28 minutes on average (a 23X increase).