Category: UX/UI design
Role: Lead product designer
Year: 2016
Challenges
The challenge while I was in Yahoo Sports team was that we have less DAUs (Daily Active Users) during the off NFL season. We learned from our user studies and through surveys that most sports fans watch live games on TV, but only use apps to keep up with the games when they are not able to watch live games. The summary of game highlights was really important to users when they missed the game. They wanted to keep up with the latest news for their favorite teams.
Insights
Users are excited when it’s fan based.
Users want to keep up with the latest news for their teams
Users are willing to pay for the live streaming service.
Solution
Best place for sports fans: personalized fan based app.
Provide easily digestible video-formatted stories that include game highlights or latest sports news.
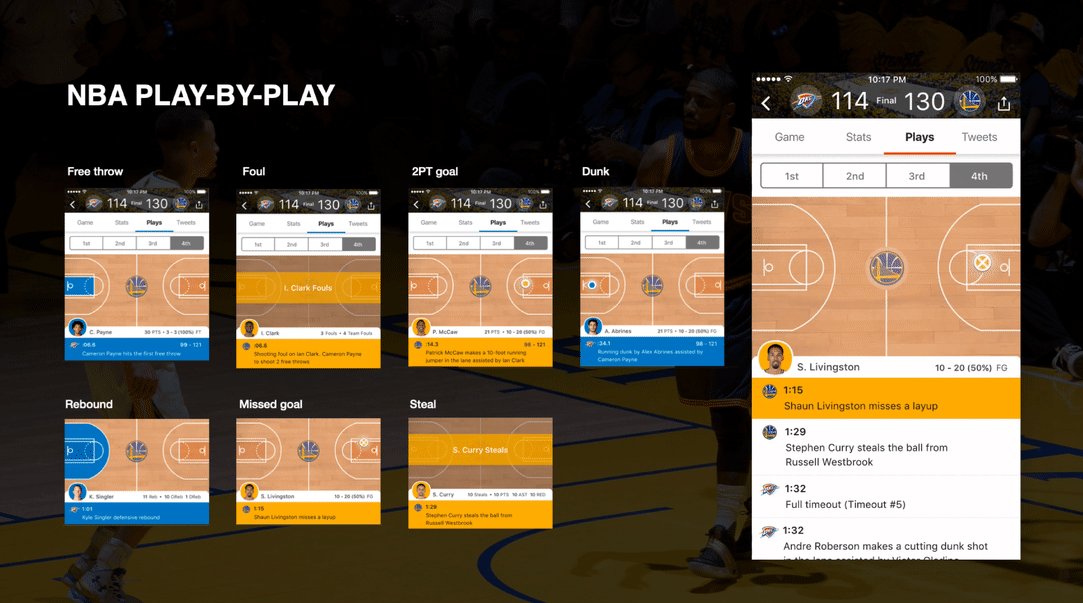
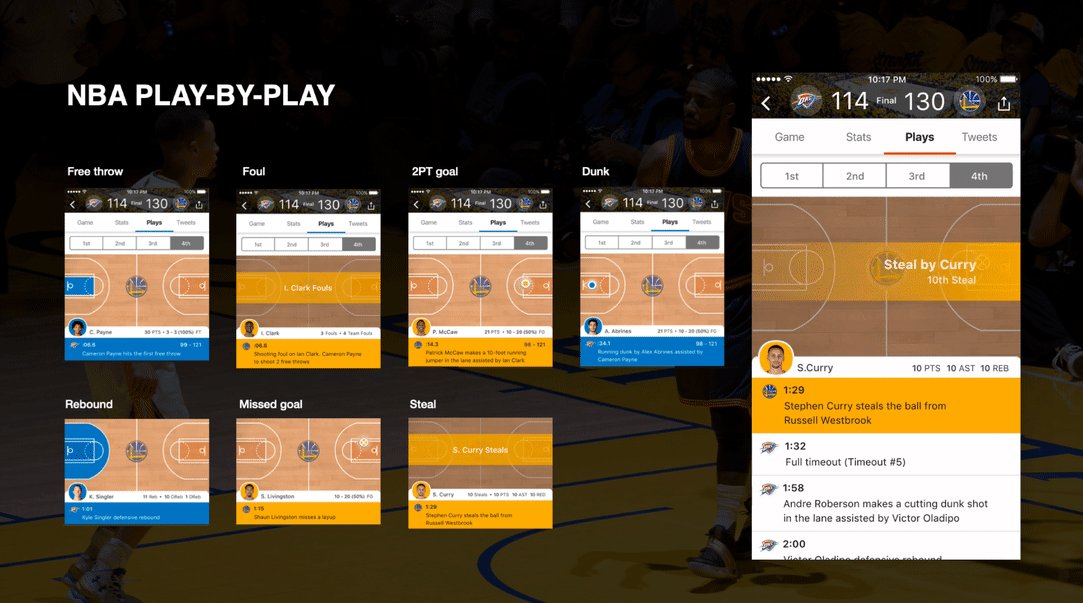
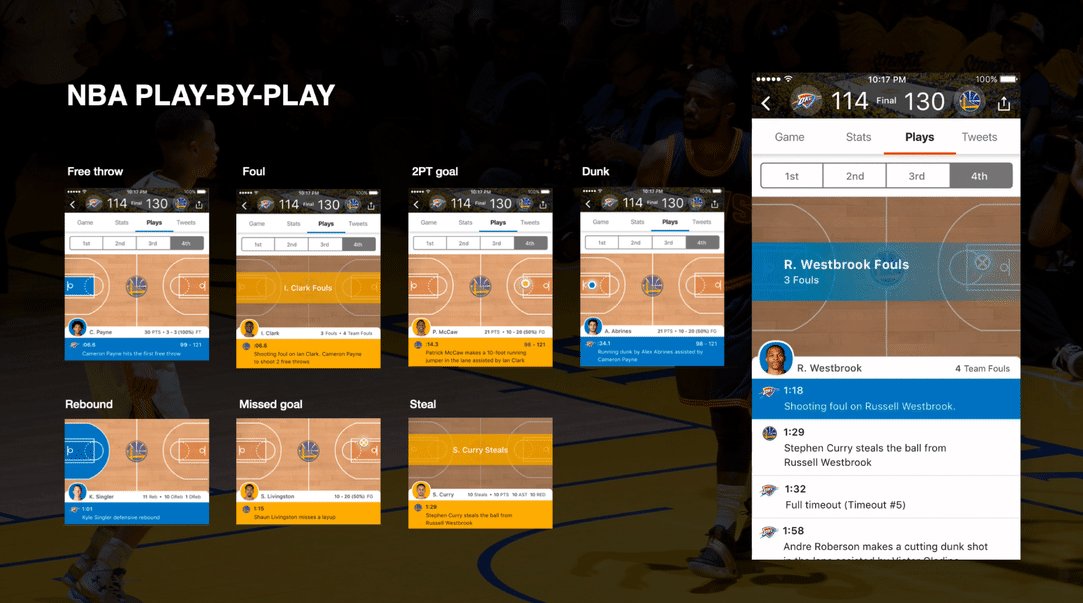
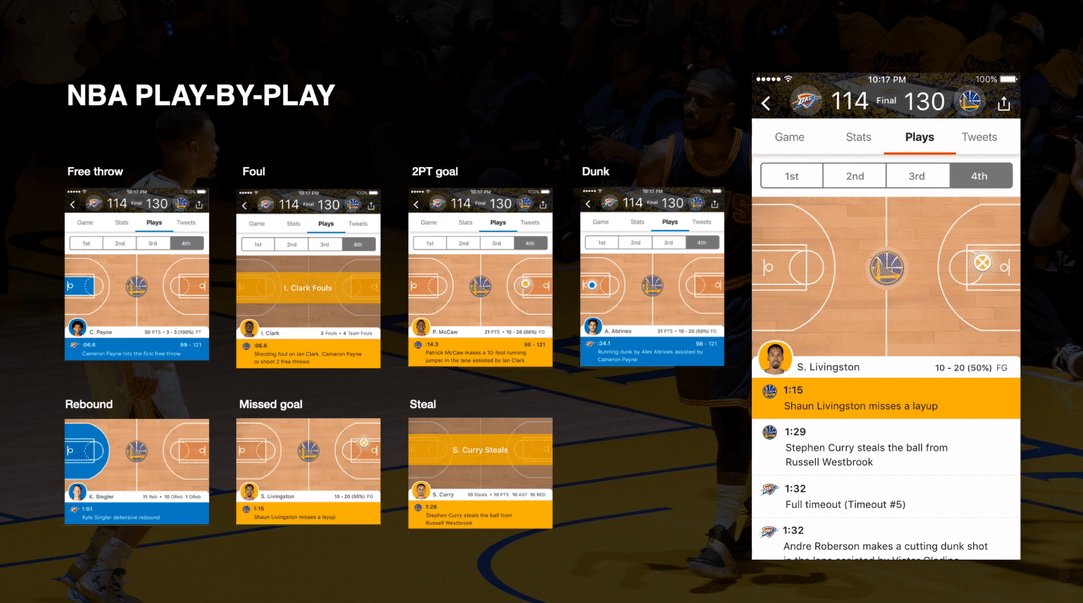
Add exciting live game infographic module: NBA play by play
I worked on NBA play-by-play module-play, which is a live game visual infographic feature where users can know how the game is going. We wanted to bring full motion and excitement with helpful information through the app during the live game. The current play will be highlighted with team color and the action will show on the court. If users scroll down or tap on each play description, the action will be changed on the court. Pulsing circle is a goal. Pulsing a circle with the “X” mark inside is a missed goal. We store team colors in our data system. It was hard to auto-match the description text to be white or black on the team’s color as a background. In order to obtain a good readability and have a high contrast between the play description text and team colored-background color, I needed to manually add which text colors to use depending on the contrast of different team colors.
Key results
After launching this NBA live play-by-play feature, we broke 7K new users.
Our daily active users (DAUs) increased by 16%.